

简介
官网:https://github.com/wanglin2/mind-map
体验网址:https://wanglin2.github.io/mind-map/
官网还有windows、macos、linux的版本
以下官网介绍
思绪思维导图是一个简单而强大的Web思维导图工具。该项目主要由两个部分组成:
1. **一个独立的JS思维导图库**:该库不依赖任何前端框架,可以用于快速开发Web思维导图产品。
- 开发文档:[https://wanglin2.github.io/mind-map-docs/](https://wanglin2.github.io/mind-map-docs/)
2. **基于上述库、Vue2.x和ElementUI构建的Web应用**:支持操作本地文件,可用作在线版思维导图应用,也可进行自部署和二次开发。
- 在线地址:[https://wanglin2.github.io/mind-map/](https://wanglin2.github.io/mind-map/)
此外,还提供了适用于Windows、Mac及Linux的客户端版本,可以从GitHub Releases或百度云盘下载。
### 特性
- **插件化架构**:核心功能以外的功能通过插件提供,按需使用以减小打包体积。
- **多种结构支持**:
- 逻辑结构图(左右方向)
- 思维导图
- 组织结构图
- 目录组织图
- 时间轴(横竖方向)
- 鱼骨图
- **内置主题与样式定制**:支持多种主题,并允许高度自定义样式,可以注册新主题。
- **丰富的内容类型**:
- 文本(普通文本、富文本)
- 图片
- 图标
- 超链接
- 备注
- 标签
- 概要
- 数学公式
- **节点操作**:
- 拖拽移动和自由调整位置
- 支持扩展节点内容
- 使用DDM完全自定义节点内容
- **画布操作**:
- 拖动
- 缩放
- **选择方式**:
- 鼠标按键拖动选择
- Ctrl+左键多选节点
- **导入导出格式**:
- 导出为JSON、PNG、SVG、PDF、Markdown、XMind、TXT
- 从JSON、XMind、Markdown导入
- **其他功能**:
- 快捷键支持
- 前进后退功能
- 关联线
- 搜索替换
- 小地图
- 水印
- 滚动条
- 手绘风格
- 彩虹线条
- 标记
- 外框
- **协作编辑**
- **演示模式**
### 官方提供的插件
某些功能需要引入对应的插件才能生效,具体使用方法请参考文档:
- RichText(节点富文本插件)
- Select(鼠标多选节点插件)
- Drag(节点拖拽插件)
- AssociativeLine(关联线插件)
- Export(导出插件)
- KeyboardNavigation(键盘导航插件)
- MiniMap(小地图插件)
- Watermark(水印插件)
- TouchEvent(移动端触摸事件支持插件)
- NodeImgAdjust(拖拽调整节点图片大小插件)
- Search(搜索插件)
- Painter(节点格式刷插件)
- Scrollbar(滚动条插件)
- Formula(数学公式插件)
- Cooperate(协同编辑插件)
- RainbowLines(彩虹线条插件)
- Demonstrate(演示模式插件)
- OuterFrame(外框插件)
- HandDrawnLikeStyle(手绘风格插件)[收费]
- Notation(节点标记插件)[收费]
- Numbers(节点编号插件)[收费]
- Freemind(Freemind格式导入导出插件)[收费]
- Excel(Excel格式导入导出插件)[收费]
- Checkbox(待办插件)[收费]
### 不包含的特性
- 自由节点(多个根节点)
- 概要节点后添加子节点
如果需要这些特性,可能需要寻找其他解决方案。
安装搭建
本次部署还是在飞牛nas的docker compose环境下,nas侧端口不能和你已有应用端口冲突,如群晖等其他nas可能还需对应修改nas侧映射目录或手动建立目录
本篇相关yml等文件下载链接:https://gitee.com/hswz5525/dockercompose
services:
mind-map:
container_name: mind-map
restart: always
ports:
- 13001:3000
image: madeliney/mind-map
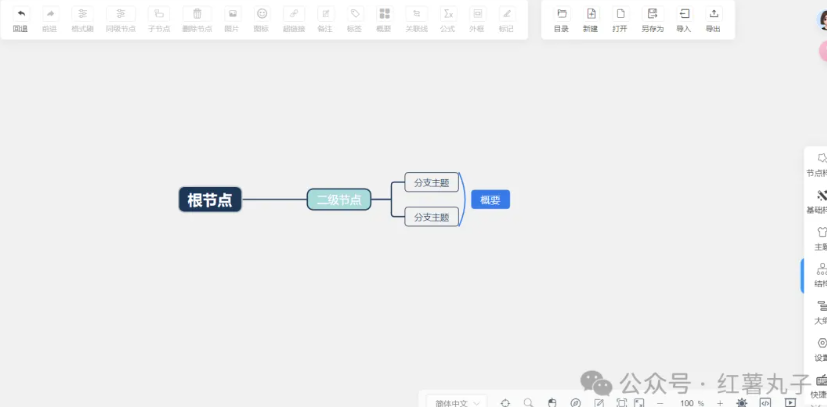
network_mode: bridge登录nasip:13001,就进入到了开头的画面
国内作者开发,中文界面,使用感觉良好,有需要的同学自己部署看看

文章评论